Creating Blog Borders ( ဘေလာ့စ္တစ္ခုလံုးေဘာင္ခတ္မယ္)
တစ္ကယ္လုိ႕ သင့္ Blog က ပို႕စ္ေတြနဲ႕ Gadget ေတြမွာ ေဘာင္ခတ္ထားတာ မပါဘူးဆိုရင္....
Design >> Template >> Edit HTML ကို ႏွိပ္ျပီး </head> ကို ရွာပါ။ ေတြ႕ျပီဆိုရင္ </head> ရဲ႕ အေပၚမွာ
ေအာက္မွာ ေပးထားတဲ့ ကုတ္ေလးေတြကို ထည့္ျပီး Save Template ကို ႏွိပ္လိုက္ရံုပါပဲ။
Design >> Template >> Edit HTML ကို ႏွိပ္ျပီး </head> ကို ရွာပါ။ ေတြ႕ျပီဆိုရင္ </head> ရဲ႕ အေပၚမွာ
ေအာက္မွာ ေပးထားတဲ့ ကုတ္ေလးေတြကို ထည့္ျပီး Save Template ကို ႏွိပ္လိုက္ရံုပါပဲ။
<style>
.date-outer {
position: relative;
margin: 30px 0px 20px;
padding: 0px 15px;
background-color: transparent;
border: 1px solid rgb(152, 200, 209); box-shadow: 0px 0px 0px rgba(0, 0, 0, 0.2);
border-radius: 0px 0px 0px 0px;
}
.main-inner .widget {
background-color: transparent;
border: 1px solid rgb(152, 200, 209);
padding: 0px 15px 15px;
margin: 20px -16px;
box-shadow: 0px 0px 0px rgba(0, 0, 0, 0.2);
border-radius: 0px 0px 0px 0px;
}
</style>
တစ္ကယ္လုိ႕ Template ထဲ ကုတ္ေတြ မထည့္တတ္ဘူးဆိုရင္လည္း HTaML/JvaScript မွာ ထည့္လည္း ရပါတယ္။.date-outer {
position: relative;
margin: 30px 0px 20px;
padding: 0px 15px;
background-color: transparent;
border: 1px solid rgb(152, 200, 209); box-shadow: 0px 0px 0px rgba(0, 0, 0, 0.2);
border-radius: 0px 0px 0px 0px;
}
.main-inner .widget {
background-color: transparent;
border: 1px solid rgb(152, 200, 209);
padding: 0px 15px 15px;
margin: 20px -16px;
box-shadow: 0px 0px 0px rgba(0, 0, 0, 0.2);
border-radius: 0px 0px 0px 0px;
}
</style>
အနီေရာင္နဲ႕ ျပထားတာက ေဘာင္အေရာင္ပါ။ ကိုယ့္ Blog နဲ႕ ႀကည့္ေကာင္းမယ့္ အေရာင္ေလးေတြ ျပင္သံုးေပါ့။
အေပၚမွာ ေပးထားတဲ့ ကုတ္မွာ တစ္ျခား ျပင္လို႕ ရတာေလးေတြလည္း ရွိပါေသးတယ္။ ခုအတိုင္းလည္း ရေနပါျပီ။
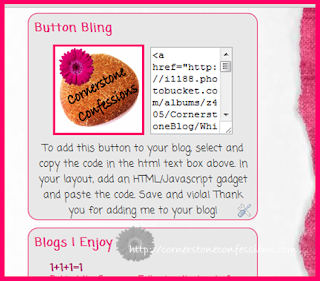
နမူနာ ႀကည့္ခ်င္တယ္ဆိုရင္ ကြ်န္ေတာ့္ သူငယ္ခ်င္းမေလး သဲပံုရဲ႕ Blog ကို ဒီေနရာကိုႏွိပ္ျပီး သြားႀကည့္လိုက္ပါ။
ဒီကုတ္ေတြက သူ႕ Blog ကို ျပင္ေပးရင္းနဲ႕ ေဘာင္ခတ္တာမွာ သံုးေပးထားတာပါ။ အားလံုးပဲ ေပ်ာ္ရႊင္ပါေစဗ်ာ..
ဒီပို႔စ္ေလးကိုေတာ႔ http://itwebcrazyboy.blogspot.com/ ကကူးယူမ်ွေဝၿခင္းၿဖစ္ပါတယ္
-------------------------------------------------------------------
ဒီေအာက္ကဟာကေတာ့က်ြန္ေတာ္ကိုယ္တိုင္အသံုးျပဳတဲ့ ေနာက္ထပ္ဒီဇိုင္းတစ္မ်ိဳးပါ။ သူငယ္ခ်င္းတို႔အဆင္ေျပမယ့္ဟာကို
ေရြးခ်ယ္ျပဳလုပ္ပါ။
Tip 1. Creating Sidebar Borders
Slidebar ကိုအရင္ကာလာနဲ႔ေဘာင္ခတ္တာပါ။
-------------------------------------------------------------------
ဒီေအာက္ကဟာကေတာ့က်ြန္ေတာ္ကိုယ္တိုင္အသံုးျပဳတဲ့ ေနာက္ထပ္ဒီဇိုင္းတစ္မ်ိဳးပါ။ သူငယ္ခ်င္းတို႔အဆင္ေျပမယ့္ဟာကို
ေရြးခ်ယ္ျပဳလုပ္ပါ။
Tip 1. Creating Sidebar Borders
Slidebar ကိုအရင္ကာလာနဲ႔ေဘာင္ခတ္တာပါ။

1. Go to Template on your Design menu and select “Backup/Restore.” Select “Download Full Template.” This will ensure that in case you make a mistake you can always select this download to return to your current template. Once the template is downloaded close the Backup/Restore window.
2. Now select “Edit HTML.” Click “Proceed.”
3. Scroll down or use the find window (ctrl+F) to find one of the following codes:
.sidebar ul {
list-style:none;
margin:0 0 0;
padding:0 0 0;
}
or
.sidebar .widget {
list-style:none;
margin:0 0 0;
padding:0 0 0;
}
4. Once found, copy and replace the above bit of code with the below:
padding-bottom: 1px;
margin: 10px 0;
-moz-border-radius-topright: 1em;
-moz-border-radius-topleft: 1em;
border-top-right-radius: 1em;
border-top-left-radius: 1em;
-moz-border-radius-bottomright: 1em;
-moz-border-radius-bottomleft: 1em;
border-bottom-right-radius: 1em;
border-bottom-left-radius: 1em;
-webkit-border-top-right-radius: 1em;
-webkit-border-top-left-radius: 1em;
-webkit-border-bottom-right-radius: 1em;
-webkit-border-bottom-left-radius: 1em;
-goog-ms-border-top-right-radius: 1em;
-goog-ms-border-top-left-radius: 1em;
-goog-ms-border-bottom-right-radius: 1em;
-goog-ms-border-bottom-left-radius: 1em;
}
6. Select “save template” and close to view.
ဒါကေတာ့ ပိုစ့္ကိုေဘာင္ခတ္တာပါ။
.post {
background: #E8E8E8;
margin:.5em 0 1.5em;
padding:8px 8px 8px;
border:1px solid #EB296C;
border-bottom:1px solid #EB296C;
border-width:1px 1px 1px;
padding-bottom: 1px;
margin: 10px 0;
-moz-border-radius-topright: 1em;
-moz-border-radius-topleft: 1em;
border-top-right-radius: 1em;
border-top-left-radius: 1em;
-moz-border-radius-bottomright: 1em;
-moz-border-radius-bottomleft: 1em;
border-bottom-right-radius: 1em;
border-bottom-left-radius: 1em;
-webkit-border-top-right-radius: 1em;
-webkit-border-top-left-radius: 1em;
-webkit-border-bottom-right-radius: 1em;
-webkit-border-bottom-left-radius: 1em;
-goog-ms-border-top-right-radius: 1em;
-goog-ms-border-top-left-radius: 1em;
-goog-ms-border-bottom-right-radius: 1em;
-goog-ms-border-bottom-left-radius: 1em;
}
5. Now you are free to customize your border. Replace the hex colors in the first bit of code with the color numbers of your choice. Customize the curve of your corners by adjusting the “1em” to the number desired (2em=a larger curve, 0em=no round corners). For more customizing help, check out other tips on CoolBuster.
margin:0 0 0;
padding:0 0 0;
}
4. Once found, copy and replace the above bit of code with the below:
.sidebar .widget {
background:#E8E8E8;
margin:1.5em 0 1.5em;
padding:8px 8px 8px;
border:1px solid #EB296C;
border-bottom:1px solid #EB296C;
border-width: 1px 1px 1px;
border-bottom:1px line #EB296C;
border-bottom: 1px solid #EB296C;
padding-bottom: 1px;
margin: 10px 0;
-moz-border-radius-topright: 1em;
-moz-border-radius-topleft: 1em;
border-top-right-radius: 1em;
border-top-left-radius: 1em;
-moz-border-radius-bottomright: 1em;
-moz-border-radius-bottomleft: 1em;
border-bottom-right-radius: 1em;
border-bottom-left-radius: 1em;
-webkit-border-top-right-radius: 1em;
-webkit-border-top-left-radius: 1em;
-webkit-border-bottom-right-radius: 1em;
-webkit-border-bottom-left-radius: 1em;
-goog-ms-border-top-right-radius: 1em;
-goog-ms-border-top-left-radius: 1em;
-goog-ms-border-bottom-right-radius: 1em;
-goog-ms-border-bottom-left-radius: 1em;
}
5. Now you are free to customize your border. Replace the hex colors in the first bit of code with the color numbers of your choice. Customize the curve of your corners by adjusting the “1em” to the number desired (2em=a larger curve, 0em=no round corners). For more customizing help, check out other tips on CoolBuster.
ဒါကေတာ့ ပိုစ့္ကိုေဘာင္ခတ္တာပါ။
Tip 2: Creating Post Border
To create a border around your posts, you will follow a similar pattern as when creating a border around your sidebar items.
1. Go to Template on your Design menu and select “Backup/Restore.” Select “Download Full Template.” This will ensure that in case you make a mistake you can always select this download to return to your current template. Once the template is downloaded close the Backup/Restore window.
2. Now select “Edit HTML.” Click “Proceed.”
3. Scroll down or use the find window (ctrl+F) to find one of the following codes:
.post {
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
}
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
}
or
h3.post-title {
margin-top: 20px;
}
4. Once found, copy and replace the above bit of code with the below:
background: #E8E8E8;
margin:.5em 0 1.5em;
padding:8px 8px 8px;
border:1px solid #EB296C;
border-bottom:1px solid #EB296C;
border-width:1px 1px 1px;
padding-bottom: 1px;
margin: 10px 0;
-moz-border-radius-topright: 1em;
-moz-border-radius-topleft: 1em;
border-top-right-radius: 1em;
border-top-left-radius: 1em;
-moz-border-radius-bottomright: 1em;
-moz-border-radius-bottomleft: 1em;
border-bottom-right-radius: 1em;
border-bottom-left-radius: 1em;
-webkit-border-top-right-radius: 1em;
-webkit-border-top-left-radius: 1em;
-webkit-border-bottom-right-radius: 1em;
-webkit-border-bottom-left-radius: 1em;
-goog-ms-border-top-right-radius: 1em;
-goog-ms-border-top-left-radius: 1em;
-goog-ms-border-bottom-right-radius: 1em;
-goog-ms-border-bottom-left-radius: 1em;
}
5. Now you are free to customize your border. Replace the hex colors in the first bit of code with the color numbers of your choice. Customize the curve of your corners by adjusting the “1em” to the number desired (2em=a larger curve, 0em=no round corners). For more customizing help, check out other tips on CoolBuster.
6. Select “save template” and close to view.
............. အဆင္ေျပၾကပါေစ.....................





.jpg)



























































































0 comments:
Post a Comment